最近打算開始來認真學習一下 SEO 的部分,這裡是記錄 Structured Data 的部分
主要以 Google 的標準為準
這邊先提一下,我認為建議先知道的部分
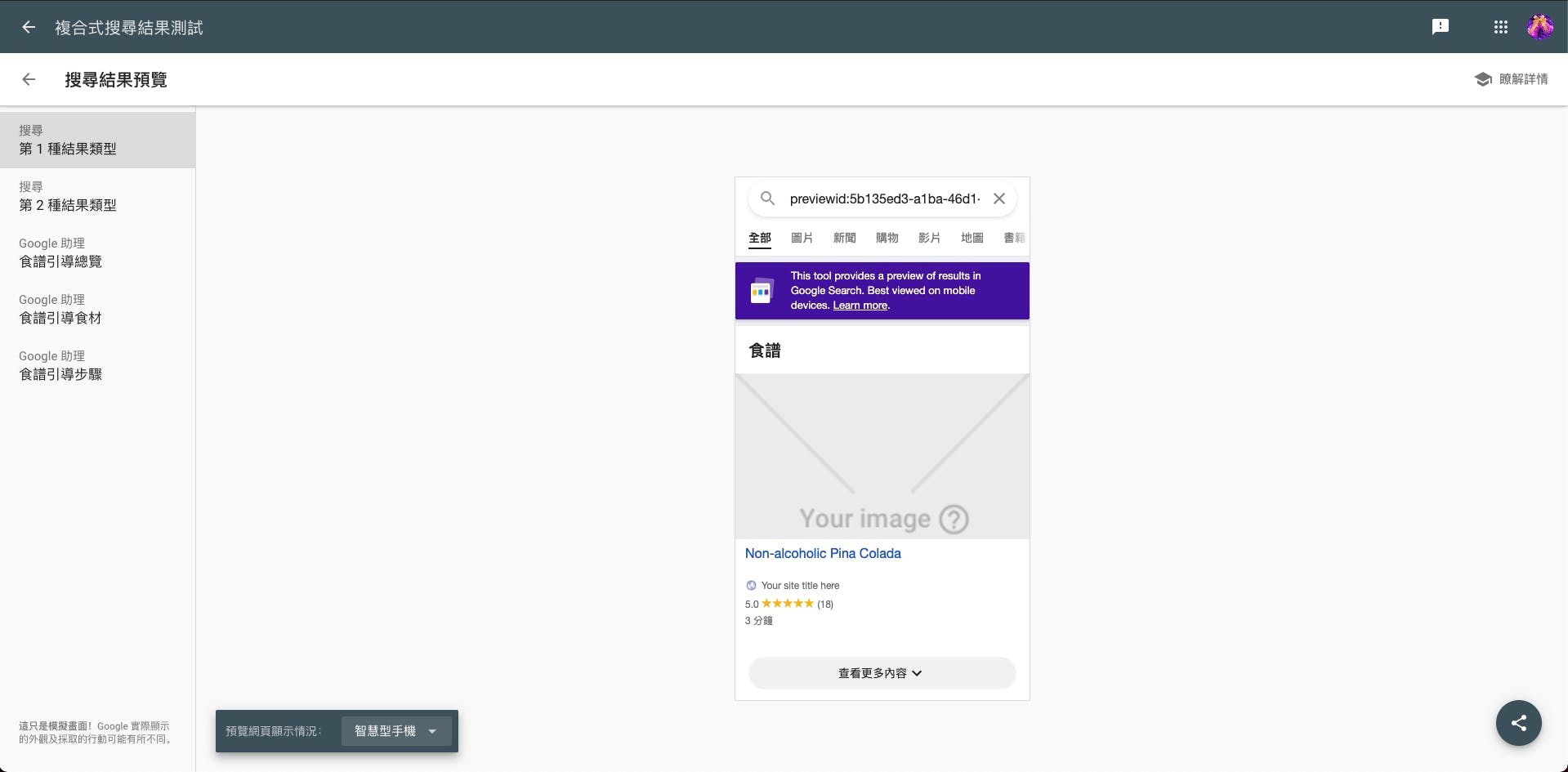
Google 提供了一個工具,可以測試 Structured Data: Rich Results Test
Rich Results Test 這工具很方便,他可以快速的預覽出你想要的結果
 Structured Data 的格式主要依照 schema.org 來規範,其他各瀏覽器都會有其各自的另外規範,則會需要看個平台的規範。但是基本情況下,還是以 schema.org 為標準。
Structured Data 的格式主要依照 schema.org 來規範,其他各瀏覽器都會有其各自的另外規範,則會需要看個平台的規範。但是基本情況下,還是以 schema.org 為標準。
Google 支援以下格式的 Structured Data:
| 格式 | 說明 |
| JSON-LD(Recommend) | 這是一種嵌入在網頁標頭或內文 <script> 標記中的 JavaScript 表示法。由於標記不會與使用者可見的文字交錯,因此可透過更簡易的方式表達巢狀項目,例如 Country > PostalAddress > MusicVenue > Event。 此外,Google 能夠解讀以動態方式植入網頁內容的 JSON-LD 資料,例如透過 JavaScript 程式碼或內容管理系統中內嵌小工具所植入的資料 |
| Microdata | 一種開放社群 HTML 規格,用於為結構化資料在 HTML 內容中建立巢狀結構。例如 RDFa 會使用 HTML 標籤屬性為您想要以結構化資料形式呈現的資源命名。通常用於網頁內文,但也可用於標題 |
| RDFa | 一種 HTML5 擴充功能,透過引入與使用者可見內容對應的 HTML 標記屬性來支援連結資料,可用於您想要對搜尋引擎描述的使用者內容。RDFa 經常用於 HTML 網頁的標題和本文部分 |
總體來說 Structured Data 是使用 <script> 寫在 HTML 中的 <head>
以下是範例:
<html>
<head>
<title>Apple Pie by Grandma</title>
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "Apple Pie by Grandma",
"author": "Elaine Smith",
"image": "http://images.edge-generalmills.com/56459281-6fe6-4d9d-984f-385c9488d824.jpg",
"description": "A classic apple pie.",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.8",
"reviewCount": "7462",
"bestRating": "5",
"worstRating": "1"
},
"prepTime": "PT30M",
"totalTime": "PT1H30M",
"recipeYield": "8",
"nutrition": {
"@type": "NutritionInformation",
"calories": "512 calories"
},
"recipeIngredient": [
"1 box refrigerated pie crusts, softened as directed on box",
"6 cups thinly sliced, peeled apples (6 medium)"
]
}
</script>
</head>
<body>
</body>
</html>
Google 在這裡也很方便地列出各種格式的結果 - Search Gallery
總體來說 Structured Data 還是在 SEO 的範疇裡,所以 Structured Data 也是很需要跟內文息息相關的。 Google 這邊有列出幾項品質指南
品質指南
內容
- 最基本的就是要遵循 Google 網站管理員品質指南
- 提供最新資訊,而不是過時的
- 提供原創內容
- 請勿替使用者看不到的內容加上 Tag
- 請勿謂不相關或容易誤導使用者的內容加上 Tag
- 請勿欺騙或誤導使用者
- Structured Data 中的內容也必須符合個別的規範。例如:JobPosting 中的內容必須符合徵人啟事內容政策
關聯性
您的結構化資料應該真實呈現網頁內容。以下舉例說明何謂「不具關聯性的資料」:
- 體育賽事即時串流網站將播送內容標示為當地活動。
- 木工網站將說明內容標示為食譜。
完整性
- 根據您的複合式搜尋結果類型,指定所有的必要屬性。缺少必要屬性的項目不會顯示在複合式搜尋結果中。
- 您提供的建議屬性越完整,對使用者而言搜尋結果的品質越高。舉例來說,明確告知薪資的徵人啟事比未提供薪資資訊的職缺更吸引使用者;使用者也偏好具有實際使用者評論和星級評分的食譜 (請注意,不是由實際使用者給予評論和星級評分會視為是垃圾內容)。系統對複合式搜尋結果進行排名時會將額外資訊納入考量。
位置
- 如果說明文件沒有特別說明,請將結構化資料放置在相關網頁上。
- 如果您有多個網頁會顯示相同內容,則不只是標準網頁,建議您在所有重複網頁上都放置相同的結構化資料。
明確性
- 加上標記時,盡量使用由 schema.org 定義的最詳細適用類型和屬性名稱。
- 遵循特定複合式搜尋結果類型適用的說明文件中所有的其他指南。
圖片
- 指定圖片為結構化資料屬性時,確認圖片確實符合該資料類型。舉例來說,如果您定義了
schema.org/NewsArticle.image的image屬性,則標記的圖片必須直接隸屬於該篇新聞報導。 - 所有圖片網址都必須可供檢索和建立索引, 否則 Google 搜尋就無法找到圖片,也無法將圖片顯示在搜尋結果網頁上。
單一網頁上有多個項目
「單一網頁上有多個項目」表示同個網頁中有一種以上的事物。舉例來說,同個網頁中可能包含一份食譜、一段示範該食譜的烹飪影片,以及可讓使用者找到該食譜的導覽標記資訊。您也能為使用者可見的所有資訊加上結構化資料標記,讓 Google 搜尋等搜尋引擎更容易理解網頁上的資訊。當您為網頁添加越多結構化資料標記,Google 搜尋越能清楚瞭解該網頁的內容,並以不同的搜尋功能顯示該網頁。

無論您是對項目採用巢狀結構或是個別指定每個項目,Google 搜尋都能瞭解這個網頁上有多個項目:
- 巢狀結構:當網頁上有一個主要項目,而其他項目都歸類在這個主要項目之下時,就適合使用巢狀結構。在歸類相關項目 (例如含有影片和評論的食譜) 時,這種做法特別實用。
<html> <head> <title>How To Make Banana Bread</title> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Recipe", "name": "Banana Bread Recipe", "description": "The best banana bread recipe you'll ever find! Learn how to use up all those extra bananas.", "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.7", "ratingCount": "123" }, "video": { "@type": "VideoObject", "name": "How To Make Banana Bread", "description": "This is how you make banana bread, in 5 easy steps.", "contentUrl": "http://www.example.com/video123.mp4" } } </script> </head> <body> </body> </html> - 個別項目:當同一個網頁上每個項目都是獨立區塊時,就適合採用這種做法。
<html> <head> <title>How To Make Banana Bread</title> <script type="application/ld+json"> [{ "@context": "https://schema.org/", "@type": "Recipe", "name": "Banana Bread Recipe", "description": "The best banana bread recipe you'll ever find! Learn how to use up all those extra bananas." }, { "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "name": "Recipes", "item": "https://example.com/recipes" },{ "@type": "ListItem", "position": 2, "name": "Bread recipes", "item": "https://example.com/recipes/bread-recipes" },{ "@type": "ListItem", "position": 3, "name": "How To Make Banana Bread" }] }] </script> </head> <body> </body> </html>
注意:如果將某些項目連結起來能讓資訊更實用 (例如食譜和影片),請同時對食譜和影片項目使用 @id,明確指出影片與網頁上的該食譜有關。如果沒有將這些項目連結在一起,Google 搜尋可能不會明白可以將影片顯示為食譜複合式搜尋結果。
總結
總結來說,Structured Data 的內容以 schema.org 的規範為標準。其內容可以設定多種不同型式的類別。而其中設定的類別,跟 SEO 的基本原則一樣,要有原創性、相關性、時效性等。 算是很好理解的東西。